Hiện nay có rất nhiều cách để cải thiện hiệu suất truy cập (tốc độ duyệt) trong các ứng dụng web. Một trong những phương pháp đơn giản nhưng hiệu quả nhất là sử dụng khả năng cache hình ảnh trên máy khách (client). Bài viết sẽ cung cấp cách làm thế nào để thực hiện khả năng đó trong trang web dựa trên nền DotNetNuke.
Vấn đề
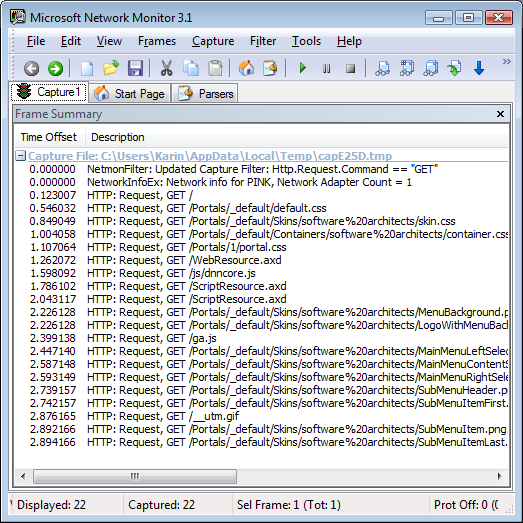
Khi xây dựng trang web được sử dụng rất nhiều hình ảnh và css để hiển thị, lập trình viên có thể đo được lưu lượng ra vào server thông qua công cụ Microsoft Network Monitor.
Với Microsoft Network Monitor 3.3, chương trình cho phép ghi nhận một truy vấn đến trang web ví dụ như http://www.software-architects.com . Kết quả nhận được là 20 yêu cầu tới 20 tập tin khác nhau để hiển thị một trang web duy nhất. Microsoft Network Monitor cho thấy rằng xấp xỉ 1/2 các request cần thiết là những hình ảnh đơn lẻ.

Có hai cách khác nhau để giải quyết vấn đề này. Một mặt có thể dùng IIS tạo bộ nhớ cache trên máy khách, và mặt khác có thể làm điều này trực tiếp trong ASP.net (cách này hơi 1 chút phức tạp).
III. Hình ảnh trong bộ nhớ đệm IIS
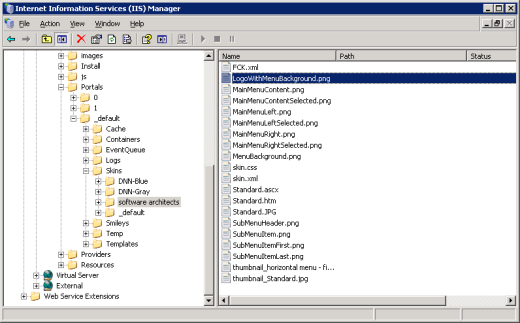
Caching trong IIS rất đơn giản. Chọn một thư mục trong khung bên trái hoặc một tập tin duy nhất trong khung bên phải trong ứng dụng web. Xem hình.

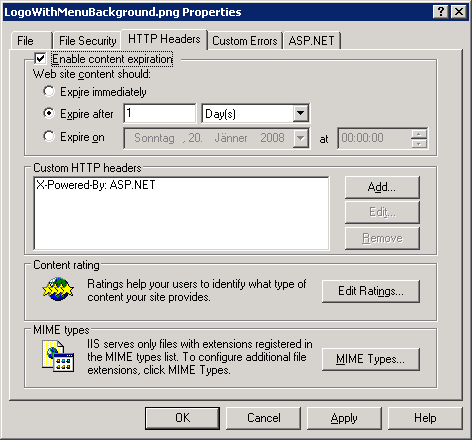
Chuột phải lên 1 tập tin hình ảnh bất kỳ, chọn kiểm tra “Kích hoạt tính năng nội dung khi hết hạn” sau đó chọn khi nội dung lúc hết hạn (expires). Xem hình.

Như vậy phải làm việc này với từng tập tin hình ảnh một.
Cách tiếp cận này hoạt động rất tốt nếu có thể đặt tất cả các hình ảnh trong một hoặc một vài thư mục, và, quan trọng nhất là phải có quyền truy cập vào IIS.
Vì host thuê ngoài nên đa số website không có quyền truy cập IIS cho nên phát sinh ra cách thứ 2.
IV. Caching hình ảnh dùng HttpHandler Custom
Phương pháp này sử dụng tùy chỉnh HTTP Handler (xử lý tùy chỉnh) để HTTP lắng nghe các tập tin với đường dẫn *. gif.ashx, *. jpg.ashx và *. png.ashx. Một bài viết khác về vấn đề này là Use local scope to improve performance.
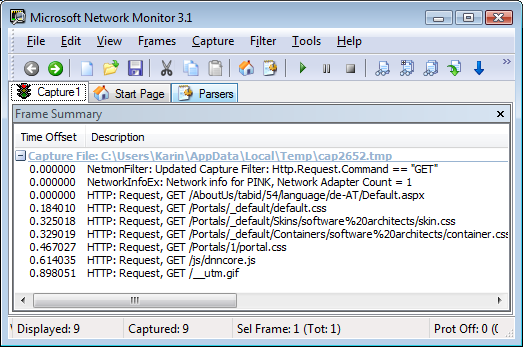
kết quả: 
Download ứng dụng: Download
Như vậy chúng ta có thêm 1 cách Cache nữa để làm nền tảng web tốt hơn !
Theo y e u s a n g t a o . c o m
 CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng
CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng