ASP.NET MVC Framework có một bộ máy ánh xạ URL thật sự mạnh mẽ. Bộ máy này cung cấp phương pháp rất linh hoạt trong việc ánh xạ URLs sang cho Controller. Bạn có thể dễ dàng định ra các quy luật ánh xạ, cài đặt để ASP.NET MVC dựa vào các quy luật ánh xạ đó, xác định xem phải thực thi Controller nào. ASP.NET MVC còn có khả năng phân tích URL, chuyển các thông số trong URL thành các tham số trong phần gọi hàm của Controller.
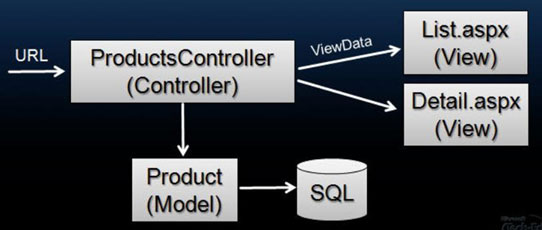
Đường đi mặc định từ ASP.NET MVC URL đến Controller Classes
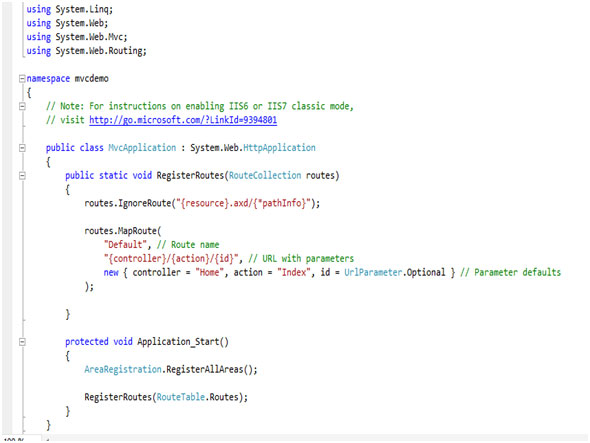
Browser (trình duyệt) yêu cầu một địa chỉ từ Controller Acction trong ASP.NET MVC Framework được gọi là định tuyến URL (URL routing). URL routing sẽ chỉ định yêu cầu (request) tới Controller Action. URL routing sử dụng một bảng định tuyến để điều khiển các yêu cầu (request). Bảng định tuyến được tạo khi ứng dụng được chạy lần đầu tiên. Bảng định tuyến được thiết lập trong file Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace TestProject
{
public class Mvc Application : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional
} // Parameter defaults
);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterRoutes(RouteTable.Routes);
}
}
}
Khi ứng dụng chạy lần đầu tiên, phương thức Application_Start() được gọi. Phương thức này gọi một phương thức khác RegisterRouter(RouteTable.Router) để tạo bảng định tuyến.
Định tuyến mặc định chia một yêu cầu (request) thành 3 đoạn, mỗi phân đoạn nằm giữa 2 dấu “/”. Phân đoạn đầu tiên chứa một Controller, phân đoạn thứ 2 chứa Controller Action, phân đoạn thứ 3 là tham số đầu vào của Controller Action.
Ví dụ: với địa chỉ /user/edit/1 được hiểu là:
Controller = user
Action = edit
Id = 1
Controller mặc định sẽ là HomeController, action mặc định là Index, Id mặc định là
new { controller = "Home", action = "Index", id = UrlParameter.Optional
Ánh xạ các URL vào trong class Controller
Hầu hết các Web Framework, như ASP, PHP, JSP, ASP.NET WebForms … đều ánh xạ các URL vào một file được lưu trên đĩa. Lấy ví dụ URL “/news.aspx” hay “/news.php” được chuyển đến file news.aspx hay news.php trên đĩa cứng để xử lý. Khi một ứng dụng web nhận được HTTP Request đến Web Server, thì Web Frame wor k sẽ chạy một đoạn code cụ thể tương ứng với nội dung của file, và đoạn code này đóng vai trò xử lý yêu cầu do phía client gửi đến. Thông thường thì đoạn code này sẽ sinh ra HTML và đáp ứng lại phía client.
MVC Framework lại hoạt động theo một cách hoàn toàn khác, thay vì ánh xạ các URL vào các file lưu trên đĩa, nó sẽ đưa thẳng vào các lớp (class). Những lớp (class) được ánh xạ tới được gọi là “Controllers”, và chúng sẽ xử lý yêu cầu (request) được yêu cầu đến, kiểm soát dòng nhập xuất và giao diện đối với người dùng, thực thi các ứng dụng và data logic tương ứng với yêu cầu (request). Cuối cùng, chúng sử dụng các thành phần Views để tạo HTML và đáp trả lại yêu cầu(request).

Hệ thống định tuyến trong ASP.NET MVC để làm gì ?
ASP.NET MVC Framwork có một hệ thống định tuyến URL (URL Routing System) linh hoạt cho phép xác định các quy tắc ánh xạ địa chỉ URL bên trong ứng dụng. Một hệ thống định tuyến có 2 mục đích:
• Xây dựng một tập hợp các URL đi vào ứng dụng và định tuyế n chúng tới các Controller và thực thi các phương thức Action để xử lý.
• Xây dựng các URL gởi đi mà có thể gọi ngược trở lại Controller/Action
Sử dụng các quy tắc ánh xạ URL để điều khiển URL đi vào và đi ra để tăng tính mềm dẻo cho việc lập trình ứng dụng, nghĩa là nếu muốn thay đổi cấu trúc URL ( ví dụ /Giao_trinh bằng /Lop) có thể thay đổi một tập hợp quy tắc ánh xạ mức ứng dụng mà không cần phải viết lại mã lập trình bên trong Controllers và View.
Các quy tắc định tuyến các URL mặc định trong ASP.NET MVC
Mặc định khi tạo ứng dụng với ASP.NET MVC Web Application trong Visual Studio sẽ tạo ra một ASP.NET MVC Application Class gọi là Global.asax chứa cấu hình các quy tắc định tuyến URL. Xây dựng các định tuyến thông qua phương thức RegisterRoutes(ReouteCollection router) và khi ứng dụng bắt đầu, ứng dụng Application_Start() trong Global.asax sẽ gọi RegisterRouter để tạo bảng định tuyến.

Nguyên tắc ánh xạ đầu tiên trong hình trên chỉ ra cho ASP.NET MVC Framework một quy luật ánh xạ URL theo dạng /[controller]/[action]/[id] – tương ứng với tên controller được ánh xạ đến / tên action method được triệu gọi / và tham số để truyền vào action method đó.
Với ASP.NET MVC Web Application thì mặc định controllers là HomeController, mặc định ControllerAction là Index và Id là rỗng
Khi ứng dụng ASP.NET MVC Web Application nhận được một URL, MVC FrameWork sẽ định giá các quy tắc định tuyến trong tập hợp RouteTable.Routes để quyết định Controller nào sẽ điều khiển request.
MVC Framework sẽ chọn controller bằng cách định giá các quy tắc trong bảng định tuyến theo trật tự sẵn có.
Route Instances
Quy tắc ánh xạ được đăng ký bằng cách khai báo thêm một Route instances vào System.Web.Mvc.Route Table’s Route colletion.
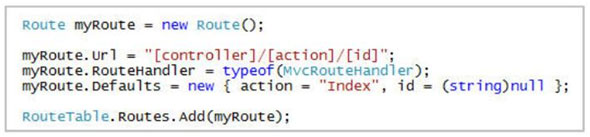
Class Route này có một số thuộc tính mà bạn có thể sử dụng để cấu hình (configure) quy tắc ánh xạ của bạn. Bạn có thể “set” những thuộc tính đó theo cách truyền thống của .NetFramework 2.0

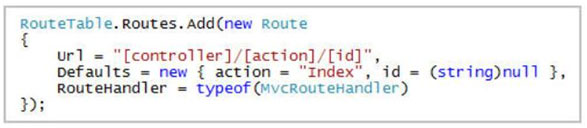
Hoặc bạn có thể tận dụng tính năng object initializer của .NetFramework 3.5 trở lên

Như hình trên ta có thể thấy các thuộc tính trong lớp Route cụ thể như sau:
Thuộc tính Url trong lớp Route dùng để khai báo một Pattern URL – một quy tắc ánh xạ URL để khi một URL được yêu cầu đến web của chúng ta, MVC Framework sẽ tự động ánh xạ URL đó đến Pattern này và phân tích các thành phần trong URL đó để biết đâu là Controller, đâu là Action Method và đâu là tham số đầu vào cho Action Method đó. Bạn không bị giới hạn bởi một tham số duy nhất mà chúng ta có thể có một bất kỳ số lượng tham số nào mà bạn muốn có trong URL.
Ví dụ bạn có thể sử dụng quy tắc ánh xạ “/Blogs/[Username]/Archie /[Year]/[Month]/[Day]/[Title]” để mã hóa một URL yêu cầu đến và MVC Framework sẽ tự động phân tích và truyền những tham số như là Username, Year, Month, Day và Title đến Action Method trong Controller của chúng ta.
Thuộc tính Default trong class Route dùng để khai báo một tập giá trị mặc định được sử dụng để xử lý các URL được yêu cầu đến không có các giá trị tham số như đã định ở thuộc tính Url. Ví dụ quy tắc ánh xạ URL bên trên chúng ta khai báo 2 tham số mặc định trong Url là Action và Id. Điều này có nghĩa là nếu một URL: “/Quanly/” được yêu cầu đến thì hệ thống ánh xạ sẽ mặc định sử dụng “Index” như là một tên Action Method trong QuanlyController, cụ thể là ActionMethod Index() trong QuanlyController sẽ được thực thi xử lý khi người dùng yêu cầu Url “/Quanly/”. Tương tự, nếu như Url “/Quanly/Danhsachgt” được yêu cầu thì một giá trị tham số null sẽ được sử dụng cho Action Method Danhsachgt().
Thuộc tính RouteHandler trong class Route khai báo một IRouteHandler cụ thể được sử dụng để xử lý yêu cầu sau khi URL được mã hóa và xác định được quy tắc ánh xạ thích hợp. Trong ví dụ trên chúng ta chỉ cho MVC Framework rằng chúng ta muốn sử dụng class System.Web.Mvc.MvcRounte Handler để xử lý các URL mà chúng ta đã cấu hình. Lý do cho việc này là chúng ta muốn chắc rằng hệ thống ánh xạ URL được sử dụng cho cả hai trường hợp được người dùng yêu cầu là MVC và non-MVC (WebForms).
Ngoài ra còn một thuộc tính nữa trong class Route mà chúng ta sẽ tìm hiểu sau trong bài viết này. Nó cho phép chúng ta xác định trước những điều kiện cần thiết để áp dụng cho một quy tắc ánh xạ cụ thể. Ví dụ chúng ta có thể chỉ muốn quy tắc ánh xạ chỉ áp dụng cho HTTP cụ thể, hoặc chúng ta có thể dùng Regular Expression như những tham số để lọc những quy tắc ánh xạ phù hợp …
Route Rules Evaluation
 CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng
CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng