Để phân trang trong GridView thì phải có các điều kiện sau:
Trong code aspx:
<asp:GridView ID=”GridView1″ AllowPaging=”true” PageSize=”10″
PageSize là số lượng bản ghi trên 1 trong của GridView
AllowPaging là cho phép GridView phân trang
mở Design click chuột trái vào GridView –> chọn Properties


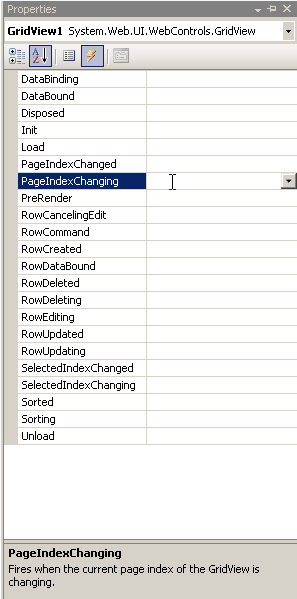
Click chuột đúp sự kiện PageIndexChanging
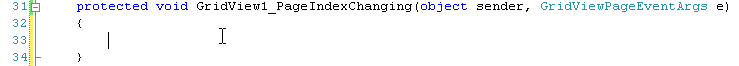
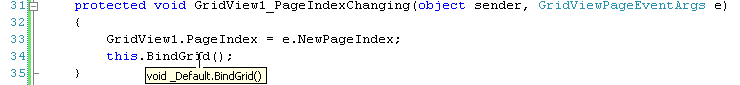
nó sẽ Gen ra trong code behind thế này

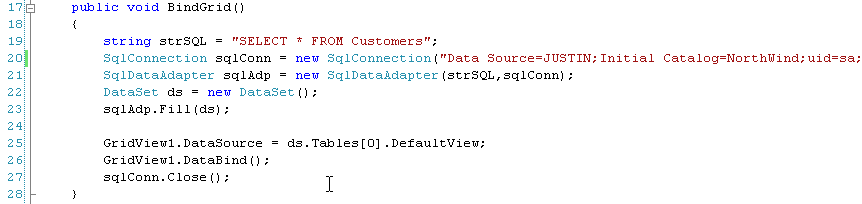
Viết tiếp 1 hàm Bind dữ liệu từ Database lên GridView

trong sự kiện GridView1_PageIndexChanging viết
GridView1.PageIndex = e.NewPageIndex;
mục đích là set lại trang hiện tại cho GridView sau đó gọi lại ngay hàm BindGrid() để lấy dữ liệu mới.

Để trang web được load nhanh hơn, chúng ta sẽ sử dụng Ajax ở đây:
Trong code aspx thêm dưới thẻ form:
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
<p>Loading</p>
</ProgressTemplate>
</asp:UpdateProgress>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" PageSize="10" AllowPaging="true"
onpageindexchanging="GridView1_PageIndexChanging" AutoGenerateColumns="false">
<Columns>
</Columns>
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
Như vậy khi áp dụng Ajax website của chúng ta load nhanh hơn rất nhiều.
source: dev[dot]meotom[dot]net
 CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng
CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng