Phần này mô tả các tính năng mới đã được giới thiệu trong MVC ASP.NET 4
Cải tiến để mặc mẫu dự án (Enhancements to Default Project Templates)
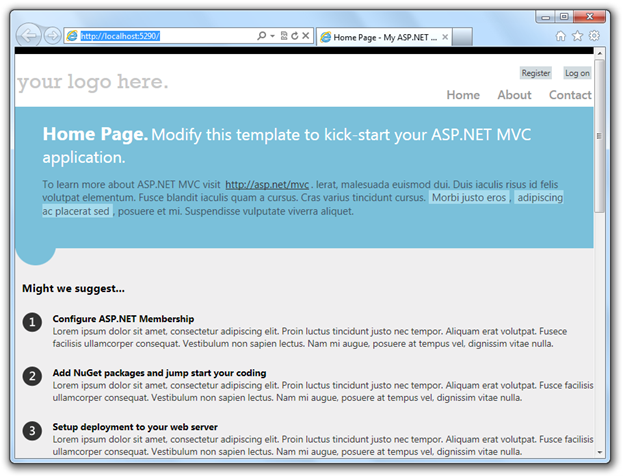
Các mẫu được sử dụng để tạo mới ASP.NET MVC 4 dự án đã được cập nhật để tạo ra một trang web trông hiện đại hơn:

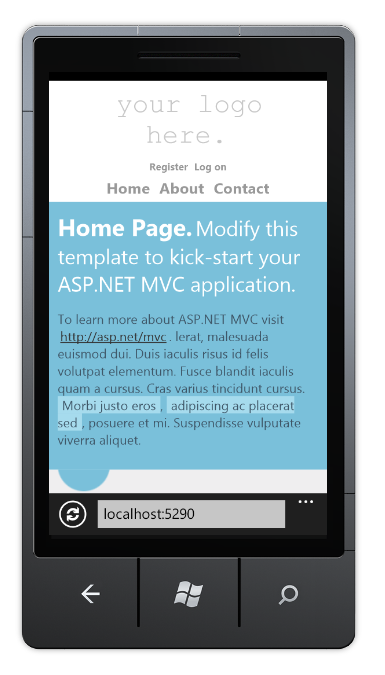
Ngoài ra để cải thiện thẩm mỹ, cải thiện các chức năng trong các mẫu mới. Các mẫu sử một kỹ thuật được dựng hình thích ứng nhìn tốt trong các trình duyệt máy tính để bàn và các trình duyệt di động mà không cần bất cứ tùy chỉnh nào.

Để xem render adaptive trong hoạt động, bạn có thể sử dụng một giả lập di động hoặc chỉ cần cố gắng thay đổi kích thước cửa sổ trình duyệt máy tính để bàn để được nhỏ hơn. Khi cửa sổ trình duyệt đủ nhỏ, bố trí của trang sẽ thay đổi.
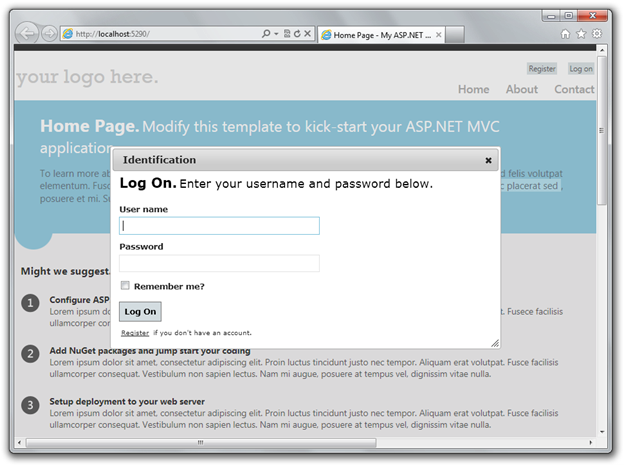
Một phát triển các dự án mẫu mặc là việc sử dụng JavaScript để cung cấp một giao diện người dùng phong phú hơn. Đăng nhập và Đăng ký liên kết được sử dụng trong template là những ví dụ về cách sử dụng hộp thoại giao diện jQuery để trình bày một màn hình đăng nhập phong phú :

Mẫu dự án di động (Mobile Project Template)
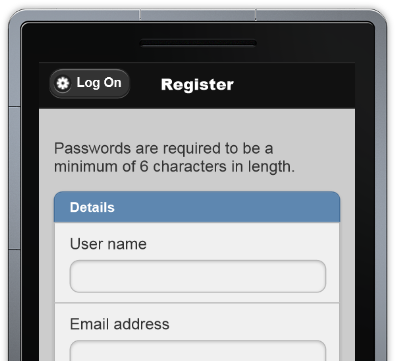
Nếu bạn đang bắt đầu một dự án mới và muốn tạo ra một trang web đặc biệt cho các trình duyệt di động và máy tính bảng, bạn có thể sử dụng các mẫu dự án ứng dụng di động. Điều này được dựa trên jQuery Mobile, một thư viện mã nguồn mở để xây dựng tối ưu hoá giao diện cảm ứng cho người dùng.

Mẫu này có chứa các cấu trúc ứng dụng tương tự như mẫu ứng dụng Internet (và các mã điều khiển được hầu như giống nhau), nhưng nó mang phong cách sử jQuery Mobile nhìn tốt và cư xử tốt trên các thiết bị di động dựa trên cảm ứng. Để tìm hiểu thêm về làm thế nào để cấu trúc và phong cách giao diện người dùng di động, xem trang web của dự án jQuery Mobile.
Nếu bạn đã có một trang web máy theo định hướng mà bạn muốn thêm vào xem để tối ưu hoá điện thoại di động, hoặc nếu bạn muốn tạo một trang web duy nhất phục quan khác nhau theo kiểu trình máy tính để bàn và di động, bạn có thể sử dụng tính năng hiển thị chế độ mới. (Xem phần tiếp theo.)
Chế độ hiển thị (Display Modes)
Tính năng Display Modes mới cho phép xem một ứng dụng chọn tùy thuộc vào trình duyệt đưa ra yêu cầu. Ví dụ, nếu một trình duyệt máy tính để bàn yêu cầu một trang ‘Home page’, các ứng dụng có thể sử dụng Views\Home\Index.cshtml template. Nếu một trình duyệt di động yêu các trang chủ, các ứng dụng có thể trả lại Views\Home\Index.mobile.cshtml template.
Layouts và partials có thể ghi đè cho các trình duyệt cụ thể. Ví dụ
– Nếu thư mục Views\Shared chứa _Layout.cshtml và _Layout.mobile.cshtml templates, mặc định ứng dụng sẽ sử dụng _Layout.mobile.cshtml during khi nhận yêu cầu từ trình duyệt mobile và _Layout.cshtml với các yêu cầu khác.
– Nếu thư mục chứa _MyPartial.cshtml và _MyPartial.mobile.cshtml, the cú pháp @Html.Partial(“_MyPartial”) sẽ trả về _MyPartial.mobile.cshtml khi nhận yêu cầu từ trình duyệt mobile, và _MyPartial.cshtml với các yêu cầu khác.
Nếu bạn muốn tạo ra Views cụ thể, bố trí, hoặc một phần cho các thiết bị khác, bạn có thể đăng ký một thể hiện DefaultDisplayMode mới để xác định tên để tìm kiếm khi yêu cầu đáp ứng điều kiện đặc thù. Ví dụ, bạn có thể thêm đoạn mã sau vào phương thức Application_Start trong file Global.asax đăng ký chuỗi “iPhone” như là một chế độ hiển thị được áp dụng khi trình duyệt iPhone Apple tạo ra một yêu cầu :
DisplayModes.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.Request.UserAgent.IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Sau khi chạy mã này, khi một trình duyệt iPhone của Apple tạo ra một yêu cầu, ứng dụng của bạn sẽ sử dụng Views \ Shared \ _Layout.iPhone.cshtml layout (nếu nó tồn tại).
jQuery Mobile, the View Switcher, and Browser Overriding
jQuery Mobile là một thư viện mã nguồn mở để xây dựng giao diện người dùng web cảm ứng tối ưu hóa. Nếu bạn muốn sử dụng jQuery Mobile với một ứng dụng ASP.NET MVC 4, bạn có thể tải về và cài đặt một gói NuGet giúp bạn bắt đầu. Để cài đặt nó từ Console Visual Studio quản lý gói, gõ lệnh sau đây:
Install-Package jQuery.Mobile.MVC
jQuery Mobile là một thư viện mã nguồn mở để xây dựng giao diện người dùng web cảm ứng tối ưu hóa. Nếu bạn muốn sử dụng jQuery Mobile với một ứng dụng ASP.NET MVC 4, bạn có thể tải về và cài đặt một gói NuGet giúp bạn bắt đầu. Để cài đặt nó từ Console Visual Studio quản lý gói, gõ lệnh sau đây:
Cài đặt Mobile jQuery và các tập tin trợ giúp bao gồm:
– Views / Shared / _Layout.Mobile.cshtml, mà là layout một jQuery Mobile cơ sở.
– Một thành phần view-switcher, trong đó bao gồm Views / Shared / _ViewSwitcher.cshtml partial view và ViewSwitcherController.cs controller.
Sau bạn cài các gói phần mềm, chạy ứng dụng của bạn bằng cách sử dụng một trình duyệt di động (hoặc tương đương, như Firefox User Agent Switcher add-on). Bạn sẽ thấy rằng các trang của trông khá khác nhau, bởi vì jQuery Mobile xử lý layout và phong cách. Để tận dụng lợi thế này, bạn có thể làm như sau:
– Tạo điện thoại di động cụ thể view sẽ ghi đè như mô tả dưới chế độ hiển thị trước (ví dụ, tạo ra Views \ Home \ Index.mobile.cshtml để ghi đè lên Views \ Home \ Index.cshtml dành cho trình duyệt trên điện thoại di động).
– Đọc tài liệu jQuery Mobile để tìm hiểu thêm về làm thế nào để thêm các yếu tố giao diện người dùng cảm ứng tối ưu hóa trong chế độ xem di động .
Một quy ước cho các trang web tối ưu hoá điện thoại di động là thêm một liên kết văn bản là một giống như chế độ xem Desktop hoặc trang web toàn cho phép người chuyển sang một phiên bản máy của trang. Các gói phần mềm jQuery.Mobile.MVC bao một mẫu view-switcher thành phần cho mục đích này. Nó được sử dụng trong các Views mặc định \ Shared \ _Layout.Mobile.cshtml, và nó trông như thế này khi trang được trả lại:
Nếu khách truy cập nhấp vào liên kết, họ đang chuyển sang phiên bản máy tính để bàn của cùng một trang.

Bởi vì layout máy tính để bàn của bạn sẽ không bao gồm một công tắc xem bằng cách mặc định , khách viếng thăm sẽ không có một cách để có được chế độ di động. Để kích hoạt tính năng này, thêm các tham chiếu sau đây tới _ViewSwitcher tới layout máy tính của bạn, chỉ cần bên trong các phần tử <body>:
@Html.Partial("_ViewSwitcher")
...
switcher view sử dụng một tính năng mới được gọi là Browser Overriding. Tính năng này cho phép các yêu cầu xử lý ứng dụng của bạn như thể họ đến từ một trình duyệt khác nhau (đại lý người sử dụng) hơn so với một trong những họ đang thực sự. Bảng sau đây liệt kê các phương pháp mà Browser Overriding cung cấp.
HttpContext.SetOverriddenBrowser(userAgentString) |
Overrides the request’s actual user agent value using the specified user agent. |
HttpContext.GetOverriddenUserAgent() |
Returns the request’s user agent override value, or the actual user agent string if no override has been specified. |
HttpContext.GetOverriddenBrowser() |
Returns an HttpBrowserCapabilitiesBase instance that corresponds to the user agent currently set for the request (actual or overridden). You can use this value to get properties such as IsMobileDevice. |
HttpContext.ClearOverriddenBrowser() |
Removes any overridden user agent for the current request. |
Browser Overriding là một tính năng cốt lõi của ASP.NET MVC 4 và có sẵn ngay cả khi bạn không cài đặt các gói jQuery.Mobile.MVC. Tuy nhiên, nó ảnh hưởng đến chỉ View bố cục, và xem từng phần lựa chọn – nó không ảnh hưởng đến bất kỳ tính năng ASP.NET khác phụ thuộc vào đối tượng Request.Browser.
Theo mặc định, ghi đè lên người sử dụng đại lý được lưu trữ bằng cách sử dụng một cookie. Nếu bạn muốn để lưu trữ các ghi đè lên ở nơi khác (ví dụ, trong một cơ sở dữ liệu), bạn có thể thay thế các nhà cung cấp mặc định (BrowserOverrideStores.Current). Tài liệu cho nhà cung cấp này sẽ có sẵn để đi cùng với một phiên bản sau này của ASP.NET MVC.
Recipes for Code Generation in Visual Studio (công thức cho thế hệ Mã trong Visual Studio)
Bí quyết mới tính năng cho phép Visual Studio để tạo ra giải pháp cụ thể mã dựa trên bao bì mà bạn có thể cài đặt bằng cách sử dụng NuGet. Khung Bí quyết làm cho nó dễ dàng cho các nhà phát triển viết mã thế hệ bổ sung, bạn cũng có thể sử dụng để thay thế được xây dựng trong các máy phát mã Add Area , Add Controller, và Add View. Bởi vì các công thức được triển khai như gói NuGet, họ có thể dễ dàng được kiểm tra vào kiểm soát nguồn và chia sẻ với tất cả các nhà phát triển dự án tự động. Họ cũng có sẵn trên một cơ sở cho mỗi giải pháp.
Hỗ trợ cho công việc điều khiển không đồng bộ
Bây giờ bạn có thể viết các phương pháp hành động không đồng bộ là phương pháp duy nhất mà trả về một đối tượng của loại công tác hoặc <ActionResult> công tác.
Ví dụ, nếu bạn đang sử dụng Visual C # 5 (hoặc bằng cách sử dụng CTP Async), bạn có thể tạo ra một phương thức hành động không đồng bộ mà trông như sau:
public async TaskIndex(string city) { var newsService = new NewsService(); var sportsService = new SportsService(); return View("Common", new PortalViewModel { NewsHeadlines = await newsService.GetHeadlinesAsync(), SportsScores = await sportsService.GetScoresAsync() }); }
Trong phương pháp hành động trước đó, các cuộc gọi đến newsService.GetHeadlinesAsync và sportsService.GetScoresAsync được gọi là không đồng bộ và không chặn một thread từ thread pool .
Phương pháp hành động không đồng bộ trả lại trường công việc cũng có thể hỗ trợ timeouts. Để thực hiện hủy phương thức hành động của bạn, thêm một tham số của CancellationToken loại chữ ký phương thức hành động. Ví dụ sau đây cho thấy một phương thức hành động không đồng bộ mà có một thời gian chờ là 2500 mili giây và hiển thị một cái nhìn TimedOut cho khách hàng nếu thời gian chờ xảy ra.
[AsyncTimeout(2500)] [HandleError(ExceptionType = typeof(TaskCanceledException), View = "TimedOut")] public async TaskIndex(string city, CancellationToken cancellationToken) { var newsService = new NewsService(); var sportsService = new SportsService(); return View("Common", new PortalViewModel { NewsHeadlines = await newsService.GetHeadlinesAsync(cancellationToken), SportsScores = await sportsService.GetScoresAsync(cancellationToken) }); }
Nguồn: http://www.asp.net/learn/whitepapers/mvc4-release-notes
 CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng
CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng