Xu hướng thiết kế web đang trở nên phổ biến hiện nay là Responsive Design. Tuy nhiên, việc thiết kế này có thể làm bạn cảm thấy khó khăn. Nhưng nếu nó được xây dựng thành một Grid System thì sao? Hãy tìm câu trả lời với Gridpak – The Responsive grid generator.
Gridpak tương thích với IE 8+ và sử dụng các tính năng media query, box-sizing và background-clip của CSS, vì vậy bạn có thể sử dụng thư viện Modernizr để kiểm tra và đảm bảo tính tương thích cho các trình duyệt cũ.
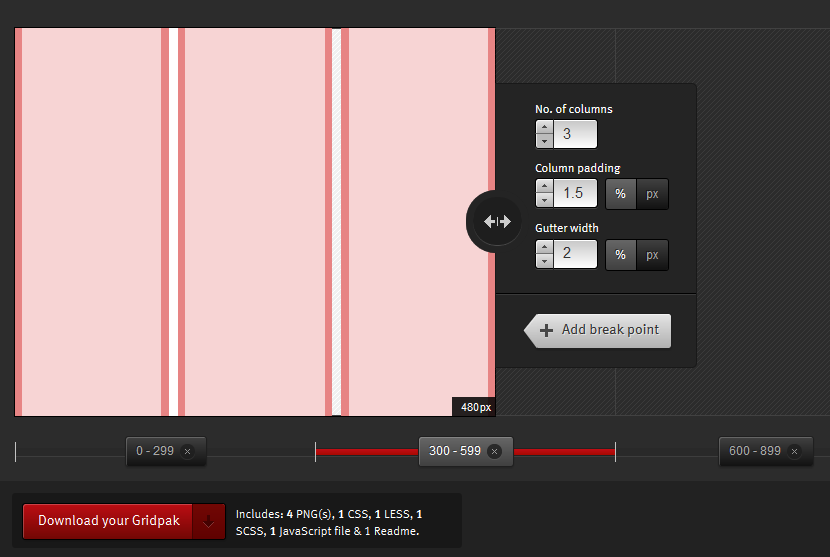
Để download về thư viện này, bạn cần xác định các thông số phù hợp cho website mà bạn muốn thiết kế. Bao gồm 4 thông số:
– No. of columns: Số cột.
– Column padding: Độ lớn padding của mỗi cột.
– Gutter width: có thể hiểu là margin của cột.
– Break point: Điểm xác định kích thước mà tại đó bố cục của grid sẽ thay đổi.
Thông thường, bạn cần xác định 3 loại kích thước màn hình (dựa theo width), ví dụ như: 300px, 600px và 900px trở lên.
Đầu tiên bạn kéo mũi tên để thu nhỏ kích thước của grid lại xuống 300px, nhấn nút Add break point và xác định cấu trúc giao diện tại kích thước màn hình này. Sau đó kéo sang vị trí kích thước 600px, nhấn Add break point và thiết lập lại các thông số (như tăng số cột,…). Tương tự với mốc 900px.

Khi bạn thay đổi kích thước của grid qua các mốc này, giao diện của grid sẽ tự động được thay đổi theo như bạn đã xác định trước đó. Và bây giờ, chỉ cần nhấn nút Download bên dưới để tải về kết quả. Bên trong sẽ chứa các tập tin demo, javascript, css và cả LESS, SCSS (hai loại ngôn ngữ tiền xử lý CSS khá thông dụng).
Xem hướng dẫn video: http://gridpak.com/about/
 CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng
CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng