Grid System là một thuật ngữ được dùng để chỉ phương pháp sắp đặt các thành phần HTML theo dạng lưới dựa trên CSS. Một Grid System rất quen thuộc và được áp dụng phổ biến là 960 Grid. 960 Grid hỗ trợ hai loại là 12 và 16 cột. Ngoài ra, bạn có thể sử dụng một Grid System tương tự cho phép bạn xác định số cột tùy ý, đó là Variable Grid System.
960 Grid System
Xem Demo: http://960.gs/demo.html
Download: http://github.com/nathansmith/960-Grid-System/zipball/master
Cái tên bắt đầu với con số 960 là do Grid System này cố định chiều rộng của trang web là 960px. Với loại 12 cột thì mỗi cột sẽ có chiều rộng là 60px và tương tự là 40px cho loại 16 cột. Ở đây tôi chỉ đề cập đến loại 12 cột (16 cột cũng tương tự).
Bạn có thể thắc mắc tại sao chỉ là 60px với 12 cột (bởi vì 12 * 60px = 720px)? Câu trả lời là bởi vì các cột không nằm sát nhau mà chúng cách nhau 20px, hay nói cách khác, một cột sẽ có margin trái và phải là 10px.
12 * 60px + 12 * 20px = 960px
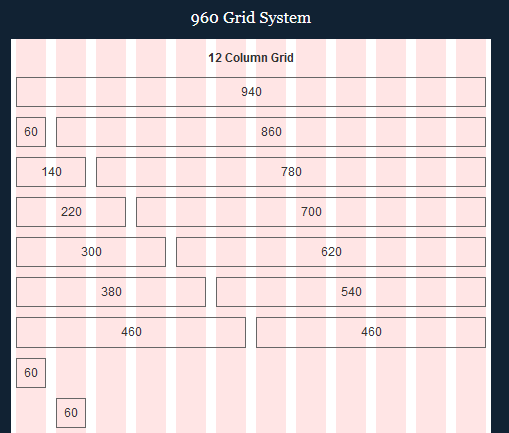
Mỗi ô của Grid System thường là một thẻ div (hoặc bất kì thẻ nào bạn muốn) được gắn class là grid_x. Trong đó là x là một số xác định chiều rộng của ô (từ 1 đến 12). Ví dụ chiều rộng của thẻ div tương ứng với mỗi class là (xem hình minh họa):
grid_1: 60px
grid_2: 140px
grid_3: 220px
…

Để chứa một Grid System, bạn cần tạo một thẻ div “container” với class có dạng container_x. Giá trị x ở đây là số lượng cột tối đa mà Grid System hỗ trợ, nghĩa là container_12 đối với loại 12 cột. Các ô bên trong sẽ tự động xuống hàng mới khi vượt quá số lượng cột của container.
Để bắt buộc tạo hàng mới, bạn có thể thêm vào các thẻ div có class=”clear”.
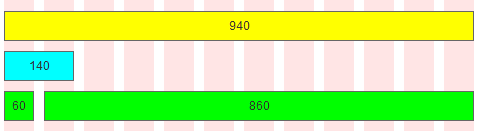
Ví dụ sao tạo ra một lưới với ba hàng. Bạn sẽ thấy hàng thứ hai mặc dù chỉ có một thẻ div rộng 140px nhưng nó vẫn xuống hàng mới.

<div class="container_12"> <div class="grid_12"> <p> 940 </p> </div> <div class="grid_2"> <p> 140 </p> </div> <div class="clear"></div> <div class="grid_1"> <p> 60 </p> </div> <div class="grid_11"> <p> 860 </p> </div> </div>
Các thuật ngữ
Push và Pull:
– Mặc định các ô trong lưới sẽ nằm cách nhau theo chiều ngang một khoảng cố định là 20px. Tuy nhiên bạn có thể muốn “đẩy” (push) hoặc “kéo” (pull) một ô nào đó để nó nằm đè lên ô khác nhằm tạo ra một layout linh hoạt. Grid System cung cấp cho bạn các class có tên là push_x và pull_x (x là số cột). Ví dụ:
push_2: đẩy về bên phải 2 cột.
pull_2: kéo sang bên trái 2 cột.

Prefix và Suffix:
– Quy định khoảng cách trước và sau giữa các ô. Ví dụ: prefix_1, suffix_2
Alpha và Omega
– alpha: loại bỏ margin phía trước.
– omege: loại bỏ margin phía sau.
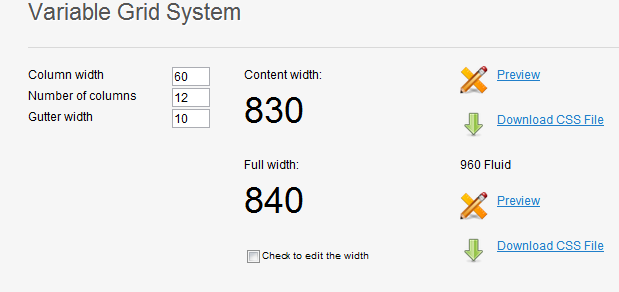
Variable Grid System
Dựa trên 960 Grid System, bạn có thể dễ dàng tạo ra một Grid System với số lượng, kích thước của cột, gutter tại http://grids.heroku.com/:

Tóm lại, trong khi chờ đợi Flexbox của CSS3 được hỗ trợ đầy đủ, bạn nên sử dụng Grid System cho các dự án của mình để đơn giản hóa việc tạo các giao diện.
 CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng
CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng