PHẦN 1: CƠ BẢN VỀ GIAO THỨC HTTP
Phần này chỉ giới thiệu sơ lược các kiến thức cơ bản về giao thức HTTP, tạo tiền đề để phần 2 trình bày về MODSECURITY. Vì vậy, nếu bạn nào cần tìm hiểu sâu hơn, hãy tham khảo RFC hoặc cuốn HTTP Essentials
1.1. Giới thiệu chung
1.1.1. Lớp của giao thức HTTP
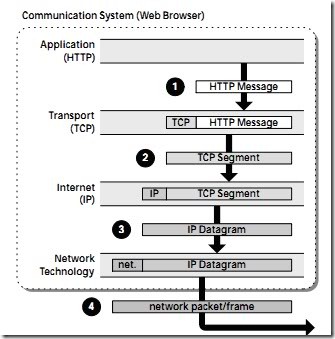
HTTP (Hypertext Transfer Protocol) là giao thức thuộc lớp ứng dụng trong mô hình tham chiếu OSI. Hoạt động thông thường ở port 80 và là giao thức hướng kết nối. Nói cách khác, trước khi thực hiện phiên làm việc, giao thức HTTP sẽ thực hiện bắt tay ba bước.

Hình 1.1 Lớp của giao thức HTTP
1.1.2. URI – Uniform Resource Identifiers
Thông thường, chúng ta thường quen thuộc với định nghĩa URL (Uniform Resource Locators) Địa chỉ http://www.example.com.vn là một ví dụ về URL. Trên thực tế, không có nhiều khác biệt giữa hai khái niệm URL và URI, URL một chỉ là một loại của URI.
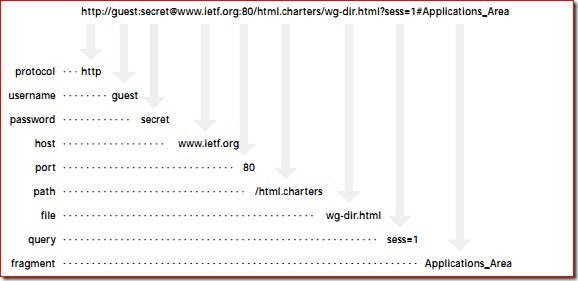
URI là một đặc điểm kỹ thuật của giao thức HTTP. Như hình dưới cho thấy một URI chứa rất nhiều các thành phần, không đơn giản như URL.

Hình 1.2 Cấu trúc đầy đủ của URI
- Protocol: Xác định các giao thức và các ứng dụng cần thiết để truy cập tài nguyên, trong trường hợp này là giao thức HTTP
- Username: Nếu giao thức hỗ trợ khái niệm về tên người dùng thì username cung cấp tên người dùng để chứng thực truy cập tài nguyên
- Password: Mật khẩu truy cập tài nguyên
- Host: Tên miền truyền thông cho webserver
- Port: Là port cho các giao thức lớp ứng dụng, ví dụ như HTTP là cổng 80 (có thể bỏ qua tham số này).
- Path: đường dẫn phân cấp đến tài nguyên được đặt trên Server
- File: Tên các tập tin tài nguyên trên Server
- Query: Các tuy vấn thêm thông tin về tài nguyên của Client
- Fragment: Một vị trí nào đó trong tài nguyên
1.2. Hoạt động HTTP
1.2.1. Kết nối
HTTP thuộc giao thức TCP, vì vậy trước khi tiến hành truyền thông phải thực hiện phiên kết nối TCP.
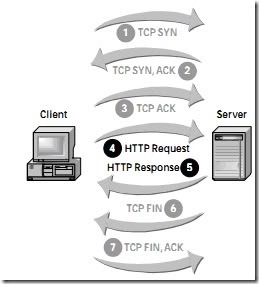
Trước đây, mỗi kết nối TCP sẽ thực hiện chỉ 1 request HTTP và 1 response, nghĩa là nếu client request 2 lần thì sẽ cần 2 phiên kết nối TCP. Điều này gây ra nhiều bất cập, ảnh hưởng rất nhiều đến hiệu năng hoạt động của server.

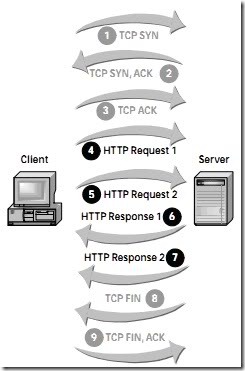
Hình 1.3 Hoạt động của HTTP
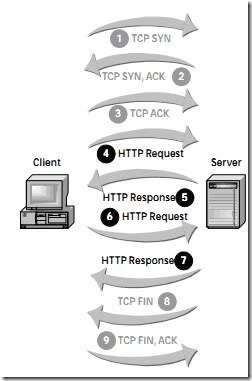
Hiện nay, giao thức HTTP đã hỗ trợ một phiên kết nối TCP cho phép nhiều HTTP request.

Hình 1.4 Hoạt động kết nối của HTTP
1.2.2. Pipelining
Pipelining cũng nhằm mục đích cải thiện hiệu năng của HTTP. Client không cần phải chờ Server response mới có thể request và ngược lại.

Hình 1.5 Hoạt động Pipelining của HTTP
1.2.3. Web Page Retrieval – GET
Hoạt động HTTP đơn giản nhất là GET. Đó là cách để Client lấy một đối tượng hoặc tài nguyên nào đó trên Server. Các trình duyệt sẽ yêu cầu một website từ Server với GET.

Hình 1.6 Hoạt động GET của HTTP
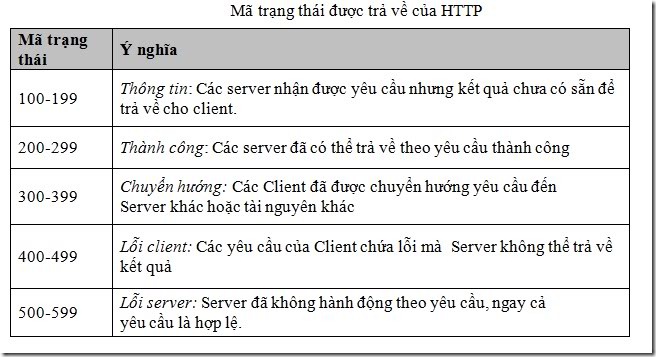
Với ví dụ trên, Client khởi tạo và gởi thông điệp GET đến Server, thông điệp này định danh đối tượng mà Client yêu cầu Server đáp ứng bằng một URI (Uniform Resource Identifier). Server có thể trả về tài nguyên mà Client yêu cầu với một mã trạng thái 200 OK. Nếu Server không đáp ứng được yêu cầu Client thì nó sẽ gởi về một số mã trạng thái khác được mô tả ở bảng bên dưới.

Bảng 1.1 Mã trạng thái được trả về của HTTP
1.2.4. Web Forms – POST
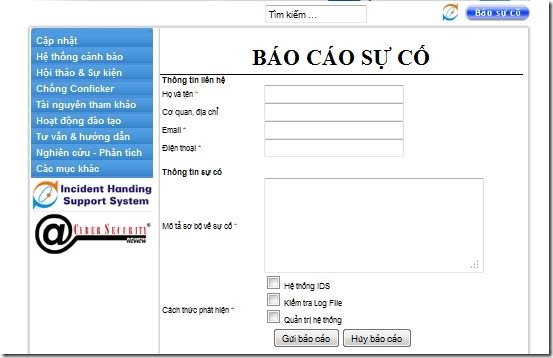
Trong khi GET cho phép một Server gửi thông tin đến Client, thì hoạt động POST cung cấp một cách để Client gửi thông tin đến các Server. Trình duyệt sử dụng POST để gởi nội dung các Form đến Web Server. Hình dưới cho thấy một ví dụ như vậy.

Hình 1.7 Ví dụ về Web Forms POST

Hình 1.8 Hoạt động POST của HTTP
Như hình trên cho thấy, hoạt động POST đơn giản như GET. Client gửi một thông điệp POST và bao gồm thông tin mà nó muốn gửi đến server. Cũng giống như GET, một phần của thông điệp POST là URI. Nhưng trong trường hợp này, URI xác định các đối tượng trên Server có thể xử lý thông tin.
Cũng như GET, Server có thể trả về thông tin cho client. Đối với trình duyệt web, thông tin thường là một trang web mới để hiển thị.
1.2.5. File Upload – PUT
Các hoạt động PUT cũng cung cấp một cách để client gửi thông tin đến các Server. Hay nói cách khác, PUT dùng để upload dữ liệu lên server.
Như hình dưới cho thấy, hai hoạt động nhìn rất giống nhau. Với POST, Client gửi bao gồm một URI và dữ liệu. Web Server về mã trạng thái, tuỳ chọn kèm theo và dữ liệu. Sự khác biệt giữa POST và PUT ở chỗ URI : Với POST, các URI xác định một đối tượng trên Server mà có thể xử lý dữ liệu. Với một PUT, các URI xác định đối tượng trong đó các Server nên đặt dữ liệu (ví dụ đường dẫn cho Server đặt dữ liệu).
Trong khi một POST URI thường chỉ ra một chương trình, script.. thì PUT uri thường là đường dẫn và tên cho tập tin.

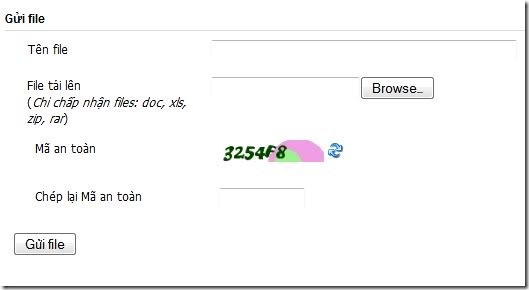
Hình 1.9 Hoạt động PUT của HTTP

Hình 1.10 Ví dụ về File Upload – PUT
1.2.6. File Deletion – DELETE
Với GET và PUT, giao thức HTTP trở thành một giao thức chuyển file đơn giản. Hoạt động DELETE sẽ hoàn thành chức năng này bằng cách giúp client xoá các đối tượng, tài nguyên từ các server.
Như hình dưới cho thấy, client gửi một thông điệp DELETE cùng với các URI của đối tượng mà server nên xoá. Các server đáp ứng với một mã trạng thái và dữ liệu kèm theo.

Hình 1.11 Hoạt động File Delection – DELETE
1.2.7. Trạng thái – HEAD
Các hoạt động của HEAD giống như GET, ngoại trừ Server không trả lại đối tượng thực tế yêu cầu. Cụ thể, server sẽ trả về một mã trạng thái nhưng không có dữ liệu. (HEAD có nghĩa là “tiêu đề,” nghĩa là server chỉ trả về thông điệp chứa tiêu đề chứ không chứa dữ liệu) .
Client có thể sử dụng thông điệp HEAD khi muốn xác minh rằng một đối tượng có tồn tại hay không,.
Ví dụ: Có thể sử dụng thông điệp HEAD để đảm bảo liên kết đến một đối tượng hợp lệ mà không tiêu tốn băng thông.
Cache trong trình duyệt cũng có thể sử dụng thông điệp HEAD để xem một đối tượng đã thay đổi hay không, nếu không thay đổi thì hiển thị thông tin đã được lưu trước đây, nếu thay đổi thì sẽ thực hiện GET để lấy dữ liệu về từ Server
1.3. Thông điệp HTTP
Các phần trước đã trình bày hoạt động của HTTP, và chúng ta đã xem xét từng thông điệp cụ thể. Không giống như các giao thức truyền thông khác, các thông điệp HTTP chủ yếu là các văn bản tiếng Anh. Thay vì lo lắng về các bit và byte, trong phần này chúng ta xem xét những từ mà HTTP định dạng.
Phần này sẽ trình bày cấu trúc tổng thể của thông điệp HTTP. Chúng ta sẽ thấy, một thông điệp HTTP bắt đầu với một “line” hay một mã trạng thái, có thể được theo sau bởi các tiêu đề (header) khác nhau và phần thân (body) của thông điệp.
1.3.1. Cấu trúc của thông điệp HTTP
HTTP có hai tác nhân là client và server. Các client gởi yêu cầu (request) và server trả lời (response). Vì vậy, chúng ta sẽ phân tích hai thông điệp chính là HTTP Requests và HTTP Responses.
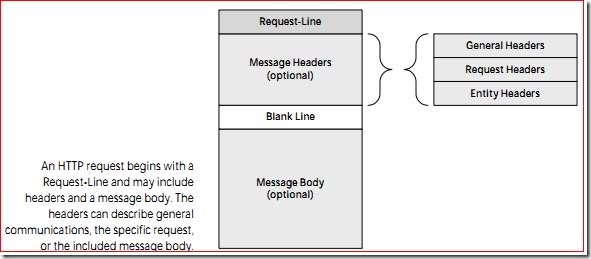
a. HTTP Request

Hình 1.12 Cấu trúc thông điệp HTTP Request
Hình trên cho thấy cấu trúc cơ bản của HTTP Requests. Một HTTP Requests. bắt đầu bởi Request-Line. Request-Line có thể được theo sau bởi một hoặc nhiều header và body.
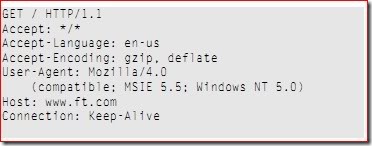
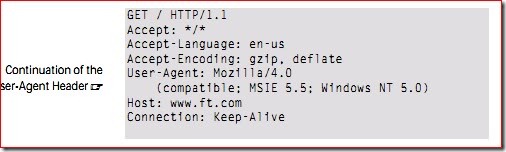
Để cụ thể hơn, hình bên dưới cho thấy một thông điệp http (dưới dạng văn bản) do Internet Explorer của Microsoft gửi khi người dùng truy cập vào trang www.ft.com. Dòng đầu tiên là Request-Line, và tiêu đề thông điệp tạo nên phần còn lại của văn bản.

Hình 1.13 Một ví dụ về nội dung thông điệp HTTP
Hình dưới phân tích cụ thể hơn Request-Line, bao gồm 3 phần: Method – phương thức của thông điệp, URI, và Version- phiên bản của HTTP

Hình 1.14 Ví dụ cụ thể về Request-Line
Phương thức (method) cụ thể xuất hiện đầu tiên trong Request-Line. Trong ví dụ trên đây là một phương thức GET
Mục tiếp theo trong Request-Line là Request-URI. Request-URI chứa nguồn tài nguyên cần truy cập. Trong ví dụ trên, Request-uri là (/), chỉ ra một yêu cầu đối với các nguồn tài nguyên gốc. Phần cuối cùng của Request-Line là phiên bản HTTP. Như ví dụ trên cho thấy, HTTP phiên bản 1.1.
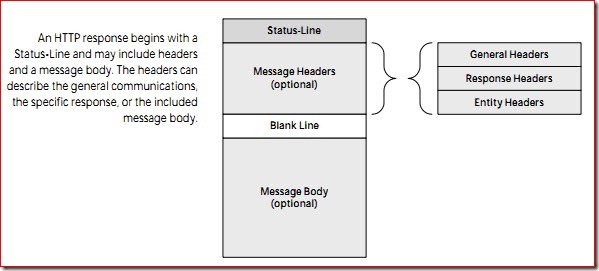
b. HTTP Response:
Request Resonse bắt đầu bởi Status-Line (dòng mã trạng thái). Sau đó là phần thông tin của Header và một dòng trắng. Cuối cùng là phần body.

Hình 1.15 Cấu trúc thông điệp HTTP Response
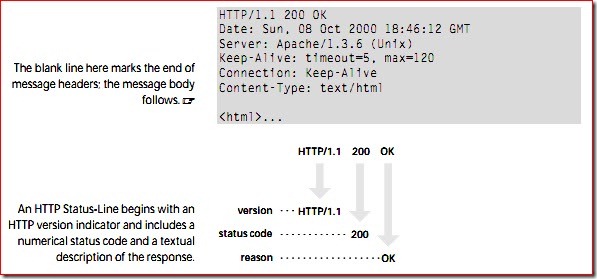
Status-Line bắt đầu bởi số phiên bản của HTTP (trường hợp này là HTTP/1.1), sau đó là mã trạng thái(trường hợp này là 200 OK)

Hình 1.16 Cụ thể trường Status-Line
1.3.2. Các trường trong HTTP header

Hình 1.17 Ví dụ về HTTP header
Như chúng ta đã thấy ở các phần trước, HTTP Request và HTTP Response có thể bao gồm một hoặc nhiều thông điệp header (message header). Message header bắt đầu với một tên trường và dấu hai chấm (:).
Như ví dụ trên, các Message header là Accept: , Accept-Language…
Trong HTTP header có rất nhiều trường đảm nhận các tính năng, mục đích khác nhau. Bài viết này chỉ mang tính giới thiệu nên sẽ không trình bày. Các bạn có thể tham khảo ở http://tools.ietf.org/html/rfc2068
N g u ồ n : h v a o n l i n e . n e t
 CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng
CongChien Blog Chia sẻ kiến thức, trao đổi kinh nghiệm, các thủ thuật về lập trình, quản trị mạng